Your custom React component

Why take this course?
Course Title: 🚀 Mastering Custom React Components with Webpack and Storybook
Course Instructor: 👩🏫 Dávid Csejtei
Your Custom React Component: A Journey to UI Kit Mastery
Introduction:
Hey there, future UI wizards! I'm David, and I'm here to guide you through the exciting world of React components. Whether you're a seasoned developer or just starting out, creating custom React components is an essential skill that will elevate your front-end development game. 🎓
Why Custom React Components?
- Reduce Bug Count: Tailor-made components mean fewer unexpected issues.
- Speed Up Development Time: Reuse components across projects for rapid prototyping and deployment.
- Enhance Collaboration: Share a component library with your team to create a cohesive design system.
What You'll Learn:
- ✅ Foundation of React Components: Understand the basics before diving into custom components.
- ✅ Webpack Mastery: Learn how to configure Webpack for efficient bundling of your project.
- ✅ Npm Publishing Process: Package and publish your component to npm with ease.
- ✅ Storybook Integration: Utilize Storybook for a seamless UI development workflow.
- Additional Tips & Tricks: Uncover best practices and advanced techniques for even more efficiency.
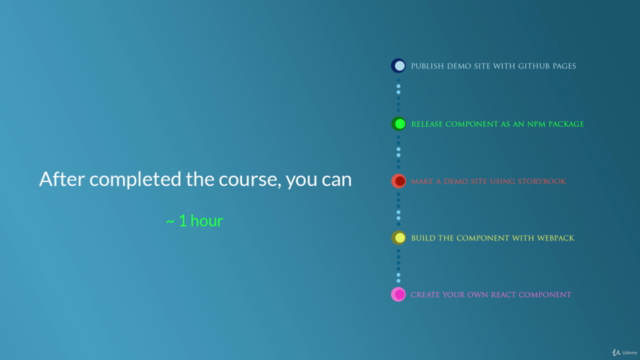
Course Breakdown:
- React Component Fundamentals: Learn the core principles of React components.
- Setting Up Your Development Environment with Webpack: Get your tools ready for component creation.
- Creating Your First Custom React Component: Start building your very own component from scratch.
- _ Leveraging Npm: Publish and share your component with the world or your team.
- _ Storybook for Visual Testing and Documentation: Create a live demo of your component with Storybook.
- Testing and Optimization: Ensure your component is robust and performs well across different environments.
- Deployment and Sharing Your UI Kit: Learn how to deploy your components for public or private use.
Course Benefits:
- Step-by-Step Guidance: Follow a structured path from beginner to expert.
- Hands-On Experience: Apply what you learn with practical exercises and real-world scenarios.
- Access to Resources: Gain access to valuable resources like cheat sheets, reference guides, and more.
- Community Support: Join a community of fellow developers to exchange knowledge and ideas.
Ready to Transform Your UI Development?
Enroll now and take the first step towards creating professional, scalable React components with Webpack and Storybook. Let's build something amazing together! 🌟
Don't miss out on this opportunity to level up your development skills. With David Csejtei's expertise, you'll be crafting custom React components that are both powerful and elegant in no time. Enroll today and start building tomorrow! 🚀🚀
Course Gallery




Loading charts...