Rust & WebAssembly with JS (TS) - The Practical Guide

Why take this course?
🌟 Rust & WebAssembly with JS (TS) - The Practical Guide 🌟
What is Rust? 🦀
Rust is a revolutionary programming language that combines safety, concurrency, and performance. It is known for its blazingly fast execution and memory efficiency. Unlike other languages that rely on garbage collection to manage memory, Rust ensures memory safety without any runtime overhead, making it ideal for high-performance applications, embedded systems, or integrating with other languages.
What is WebAssembly? 🛠️
WebAssembly (often abbreviated as Wasm) is a new type of code that can run in modern web browsers. It's a low-level assembly-like language with a compact binary format that runs with near-native performance, enabling languages like C/C++, C#, and yes, Rust to run on the web. WebAssembly is designed to complement JavaScript, allowing both to exist together in the same runtime environment.
Is this course right for you? 🤔
Absolutely! If you're looking to kickstart your career as a developer or enhance your existing programming skills, this course is tailor-made for you. It will guide you through building a browser game with minimal JavaScript and Rust code compiled into WebAssembly instructions. By the end of this course, you'll gain confidence in your coding abilities and have a solid foundation for applying for a developer position.
What are you going to work on? 🎮
In this course, you will build a classic Snake game from the ground up. This project will serve as a practical learning tool to:
- Master the Rust language, including its unique memory management and ownership system.
- Understand Rust's borrowing and references for efficient access to data without owning it.
- Grasp essential Rust concepts like Stack and Heap structures, modularity, strings, and more.
As you progress through the course, you will:
-
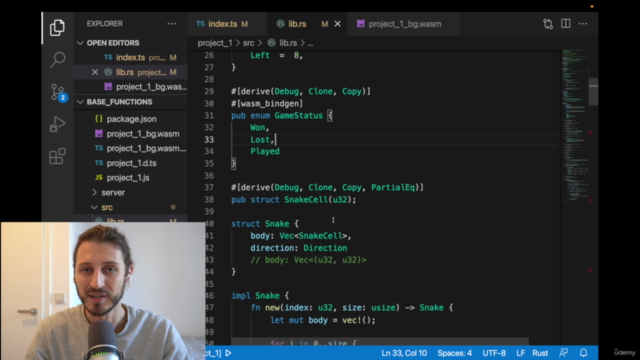
Learn Rust Basics: We'll dive into Rust syntax, error handling, data types, and control flow. You'll learn how to manage memory with Rust's ownership system, which ensures your application avoids common pitfalls found in other languages.
-
Build the Snake Game Application: From structuring the code to ensuring a modular and clean implementation, you'll apply what you've learned about Rust to build this game.
-
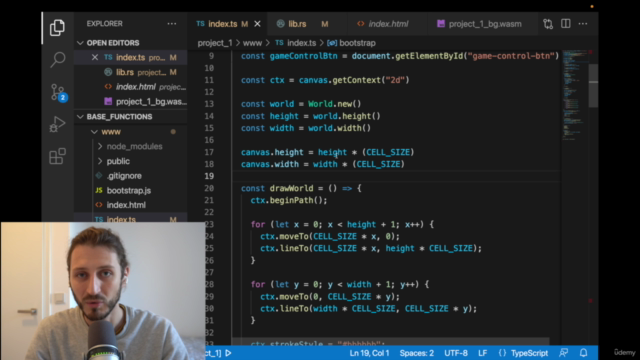
Develop the JavaScript/TypeScript Frontend: You will create a dynamic and responsive frontend for your game using simple Webpack development servers. Later, we'll enhance it with TypeScript to ensure robustness and clarity in the codebase, aligning perfectly with Rust's type system.
-
Compile Rust to WebAssembly: You will transform your backend logic into WebAssembly, enabling fast execution within the browser. This is where you'll see the performance benefits of Rust and WebAssembly firsthand.
-
Create a Production Server and Deploy: Finally, we'll package everything into a production-ready application, deploying it to a platform like Heroku. This ensures that your game is accessible to anyone on the internet with a web browser.
By the end of this course, you will have a deep understanding of Rust and WebAssembly, and you'll be equipped with the skills to build high-performance applications for the web. The Snake game project will not only solidify your learning but also provide a showcase piece to demonstrate your newfound abilities. 🚀
Get ready to embark on an exciting journey through the world of Rust and WebAssembly, where you'll learn, code, and create with confidence! 🧗♂️➡️🚀
Course Gallery




Loading charts...