Pack del diseñador (Illustrator,Photoshop,html y css)

Why take this course?
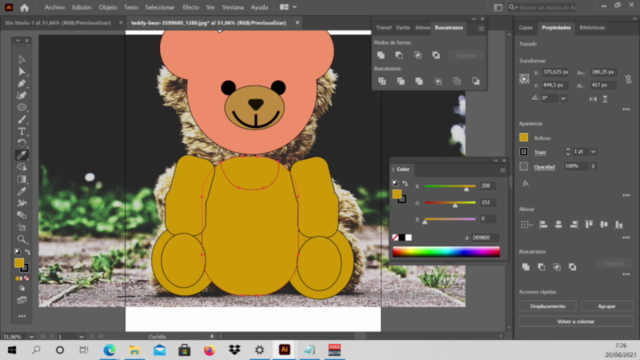
¡Claro! Aquí tienes una guía paso a paso para crear un oso vectorizado en Adobe Illustrator, siguiendo las tecnologías y herramientas que mencionaste:
-
Variables e importaciones: Configura los colores y tipos de fuente que usarás en el documento. Puedes definir estas variables en la barra de opciones de Illustrator o directamente en el código CSS si planeas exportar tu trabajo a un formato web.
-
Herramienta fusión (Blend): Utiliza la herramienta Blend para crear una suave transición entre dos puntos de inicio y final. Esto puede ser útil para el contorno del oso si lo dividimos en partes.
-
Filtros: Aplica filtros como el "Blur" (Desblur) para suavizar las transiciones entre los colores o detalles del oso.
-
Herramienta deformación (Distort) - Polar Grid: Después de crear un círculo básico que servirá como la cabeza del oso, usa la herramienta Polar Grid para deformarlo y darle forma al rostro.
-
BEM (Block Element Modifier): Para organizar y nombrar tus elementos de manera sintética, facilitando el mantenimiento y la comprensión del documento. Cada parte del oso (cuerpo, cabeza, orejas, etc.) tendrá su propio bloque/elemento con sus clases respectivas.
-
Herramienta de Lapiz (Pen Tool): Dibuja las líneas y formas básicas del oso, utilizando el Lapiz para trazar los contornos y detalles como las orejas, la cola, las patas, etc.
-
ClipPath: Utiliza la propiedad ClipPath en las formas del oso para cortar otras formas y crear efectos de capas o superposiciones.
-
Pinceles (Brush Tool): Personaliza pinceles para rellenar colores o aplicar detalles en áreas específicas con diferentes texturas y consistencias.
-
Transiciones y Transformaciones: Aplica animaciones para mover las partes del oso, cambiar de color, u oscurecer/clarificar para simular luces y sombras.
-
Animaciones y transformaciones: Utiliza la ventana de animación para añadir movimiento al oso, haciendo que las partes se muevan de manera suave.
-
Creación de pinceles (Brush Tool): Si necesitas efectos especiales o patrones únicos, crea tus propios pinceles personalizados.
-
Crear y eliminar puntos de ancla: Con el Lapiz o la herramienta Punto (Anchor Point Tool), ajusta los puntos de ancla para obtener las formas deseadas en el oso.
-
Guias Inteligentes (Smart Guides): Activa las guías inteligentes para alinear y distribuir simétricamente las partes del oso.
-
Vectorizar con figuras básicas: Comienza dibujando formas básicas que representen las partes del cuerpo del oso y luego combínalas para formar el animal completo.
-
Dando luces y sombras al oso vectorizado: Usa la herramienta de Forma Compuesta (Compound Path) para crear capas que simulen la luz incidiendo sobre el oso, y ajusta los colores para representar las sombras.
-
Efectos: Aplica efectos globales como "Filtro de Grado" o "Sombra de Grado" para realzar el efecto de luz natural.
-
Textos: Añade texto al oso si lo deseas, utilizando herramientas como la herramienta Tipografía (Type Tool) y ajustando la tipografía según tu diseño.
-
Mascaras de recorte (Clip Mask Panel): Utiliza mascaras para crear bordes limpios en las imágenes o para ocultar partes que no quieras visible.
-
Simbolos y 3D (Symbols and 3D): Si deseas darle un aspecto tridimensional, puedes convertir ciertas partes del oso en símbolos o incluso aplicar herramientas 3D para una mayor profundidad.
-
Modos de fusión y blending modes: Ajusta los modos de fusión (Blending Modes) en las capas para mezclar colores y crear efectos de realismo o estilización deseada.
-
Herramienta malla (Mesh Tool): Utiliza la herramienta Malla para distorsionar y ajustar formas complejas, especialmente útil para los dedos y las patas del oso.
-
Exportar en distintos formatos: Una vez que estés satisfecho con el diseño, exporta el trabajo en el formato deseado (PNG, JPG, SVG, etc.).
Recuerda que cada paso puede variar según el diseño específico y las necesidades de tu proyecto. Adobe Illustrator es una herramienta poderosa con muchas posibilidades, así que no hay un único "camino a seguir" en el diseño vectorial. ¡Buena suerte con tu oso vectorizado!
Course Gallery




Loading charts...