Next.js ve Apollo İle Proje Geliştiriyoruz

Why take this course?
🚀 Next.js, Apollo Client & Chakra UIyle Tatil Yerleri Uygulaması Geliştirme Kursu!
🎉 Hedef: React.js ve Next.js kullanarak geliştirenizde bir tatil yerleri listeleme uygulaması geliştirmeyi ve bu uygulamada GraphQL kullanarak veritabanı işlemlerini gerçekleştirmeyi öğrenin! 🌴
📚 Kurs Üzerine Detaylar:
1. Kurulum ve Ara Yüz:
- Önce gerekli kütüphaneleri ve ortam ayarlarını yapılandıralım.
- Arayüzü ve bazı temel komponentlerimizi oluşturalım.
2. Validation Sınıfı:
- Yorum girişlerini doğrulamak için bir
validationsınıfı tasarlayalım ve kullanacağız yerlerine entegre edecegiz.
3. Apollo ile Backend Bağlantısı:
- Apollo Client aracılığıyla GraphQL API'ye bağlanalım.
- RESTful API işlemlerini entegre edecegiz ve veritabanı işlemlerini gerçekleştirebilir hale gelir.
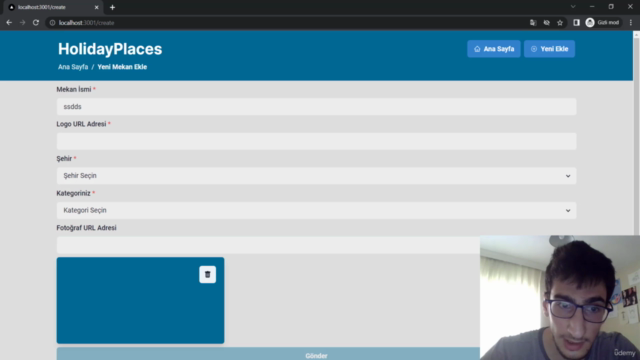
4. Mekan Ekleme ve Yorum Sistemi:
- Mevcut tatil yerlerine yeni mekan ekleyebileceğimiz bir sayfa tasarlayalım.
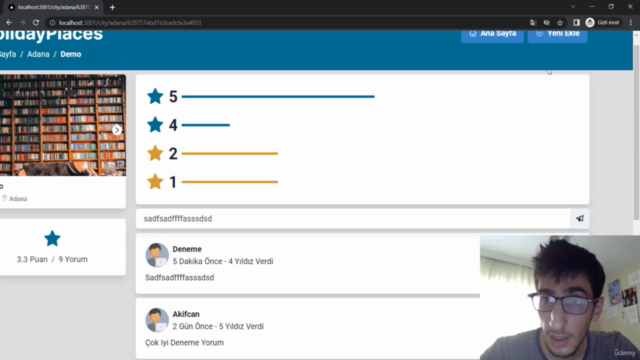
- Kullanıcıların yorum yapabilecek bir sistem daha önceden tasarladığım
validationsınıfını kullanarak implement edecegiz.
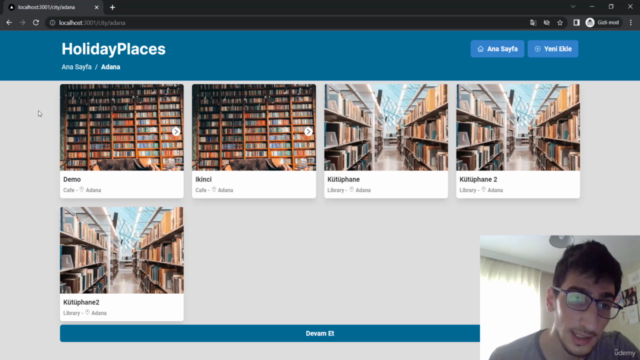
5. Tatil Yerleri Listeleme ve Değerlendirme:
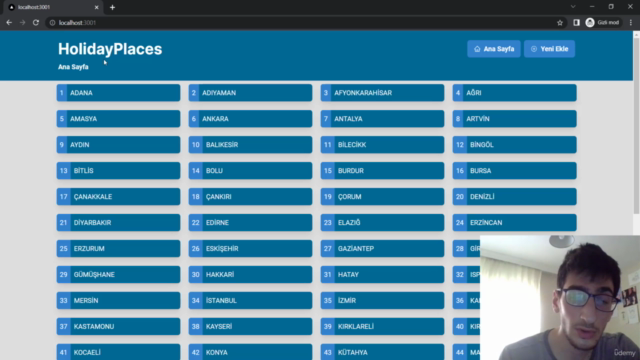
- 81 tane ili listelenen tatil yerine eklenebilecek olanları görsel olarak gösterebileceğimiz bir sistem geliştirebiliriz.
- Seçilen yerlerin günlük değerlendirmelerini ve yorumların ortalamasını görebileceğimiz bir özelliğe sahip olacağız.
Teknolojiler:
- React.js & Next.js: Frontend geliştirme için güçlü ve popüler kütüphaneler.
- Apollo Graphql: Veri çekim ve yönetimi için tasarlanmış bir GraphQL client.
- Timeago.js: Zaman damgası gösteren bir kütüphanedir.
- Chakra UI: React uygulamaları için hafif ve yüksek performanslı design sistemi.
Kurs Programı:
- Kurulum Yapılandırması: Projenin temel kurulumunu ve ortam ayarlarını yapılması.
- Arayüz (UI) Tasarımı: Arayüzünün görünümünü ve temel komponentlerini oluşturma.
- Validation Sınıfı Tasarımı ve Uygulaması: Kullanıcı girişini doğrulamak için bir validation sınıfı tasarlama ve uygulama.
- Apollo ile Backend Bağlantısı: Apollo Client kullanarak GraphQL API'ye bağlanma ve veritabanı işlemlerini gerçekleştirme.
- Mekan Ekleme ve Yorum Sistemi: Kullanıcıların mekan ekleyebilecekleri ve yorum yapabilecekleri bir sistem tasarım ve implementasyonu.
- Tatil Yerleri Listeleme ve Değerlendirme: Yerlerin listeleme ve kullanıcı değerlendirmelerini gösteren bir özelliği geliştirma.
🎉 Sonuçlar: Kurs tamamladıkça, siz de kendi tatil yerleri listeleme uygulamasınızı geliştirip, GraphQL ve Next.js'yi kullanarak veritabanı işlemlerini gerçekleştireceğinizi sahip olursunuz! 🛣️✨
Bugün bu fırsatı yakalayın! 🚀 Devam etmek için kayıtlıyla buraya tıklayarak giriş yaparak ilk adımları atın ve React.js ve Next.js ile birlikte tatil yerleri listeleme uygulaması geliştirme öğrenin! 🎉👩💻👨💻
Course Gallery




Loading charts...