モダンフレームワークのNext.jsでショッピングサイトを構築してみよう【Stripeで決済システム構築】
Next.jsを使って実践的なショッピングサイトを1からハンズオン形式で構築します。バックエンドAPIはCMSで有名なStrapiを使用し、決済システムの導入はStripeを使用。よりNext.jsの知識を深めたい人に贈る開発実践講座
4.44 (201 reviews)

2 144
students
5.5 hours
content
Sep 2024
last update
$19.99
regular price
Why take this course?
モダンフレームワークのNext.jsでショッピングサイトを構築してみよう【Stripeで決済システム構築】
ハンズオン形式で、実践的なショッピングサイトをNext.jsからCMS(Strapi)まで、一緒に構築しましょう!
【コース概要】
本コースの対象者
- Next.js初心者から中級者へステップアップしたい方
- Next.jsを使ってショッピングサイトを作ってみたい方
- Next.jsを一通り学び終え、より実践的なアプリケーションを作りたい方
- Stripe決済システム込みのショッピングサイトを構築したい方
- Strapiと呼ばれるヘッドレスCMSでWebAPIをサクッと構築したい方
- GraphQLを使ってAPIフェッチング手法を学びたい方
これからNext.jsを使った業務・お仕事をする方には、必見の内容です。
【コース内容】
- Next.jsとは? - Next.jsの基本概念と特徴について学びます。
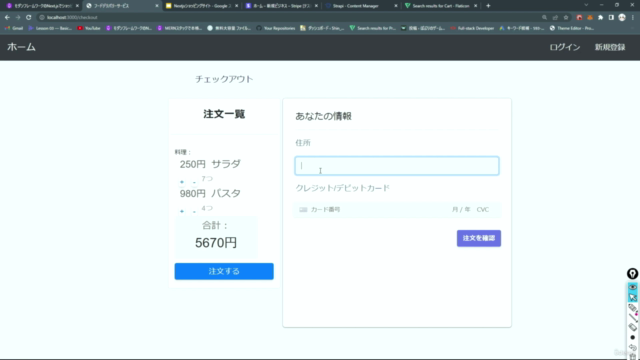
- ショッピングサイトの設計 - ユーザーが使いやすく、機能的なUI/UX設計の基礎を確認します。
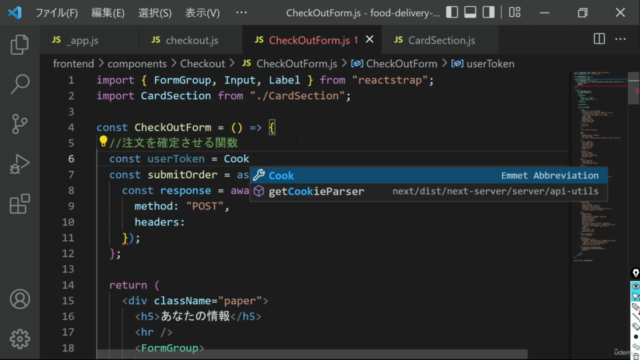
- Next.jsからプロジェクトの構築 - Next.jsで新しいショッピングサイトのプロジェクトを作成し、基本的なページ構造を整えます。
- Strapi CMSの導入 - Strapiを使って、商品データや管理者向けパネルを設定します。
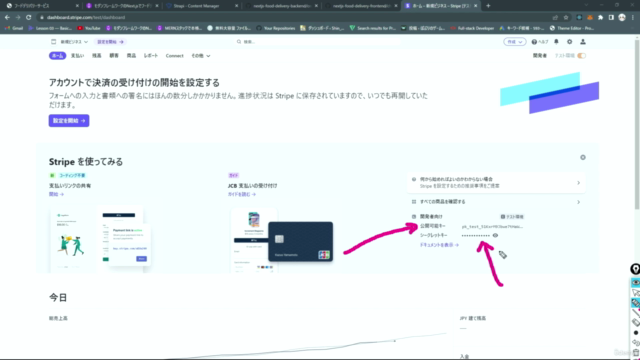
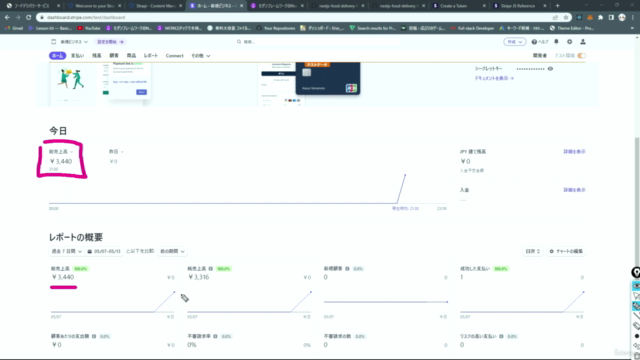
- Stripe決済システムの統合 - Stripe APIを使用して、安全で信頼性のある決済システムを実装します。
- GraphQLを使ったAPIフェッチング - 効率的なデータ取得手法を学び、実際にAPIを呼び出す経験を積みます。
- ユーザー認証とセキュリティ - NextAuth.jsを使用してユーザー認証機能を追加し、ショッピングサイトの安全性を確保します。
- デプロイメント - 学んだ知識を運用に移行するための最終ステップで、実際にショッピングサイトをデプロイします。
【学習効果】
- Next.jsの中級レベルの技術を身につける
- Stripe決済システムの構築体験を積む
- Strapi CMSとGraphQLの使い方を学ぶ
- 実際のショッピングサイトをデプロイするスキルを獲得する
- フロントエンド開発者として、業務対応能力を高める
【前提知識】
- HTML/CSS/JavaScriptの基本的な文法とルールは教えていません。 (基本的なプログラミング知識が必要です)
- Next.jsの基礎的な使い方を理解している
【受講注意点】
- コースはNext.jsの中級者向けです。初心者であれば、基本的な知識を補完した後に受講を検討ください。
- HTML/CSS/JavaScriptの理解が不足している場合は、それらの基礎知識を先に身につけることをお勧めします。
【コースで得られるもの】
- 実践的なNext.jsプロジェクトの構築体験
- Stripe決済システムとStrapi CMSの導入方法
- セキュリティとデプロイメントの最新情報
- Q&Aセッションで疑問や課題を解決するサポート
- 完成したプロジェクトをポ트フォリオに追加できる実作業体験
この機会にぶつけましょう!今すなわち、Next.jsとStripeで新しいチャレンジを受け入れてみませんか?
Course Gallery




Loading charts...
Related Topics
4634764
udemy ID
09/04/2022
course created date
23/05/2022
course indexed date
Bot
course submited by