【Next.js入門】ReactフレームワークのNext.jsでマイクロブログを構築しながら基礎と本質を学ぶ講座
Next.jsフレームワークでマイクロブログを実際に構築しながら、Webアプリ読み込み速度やWebパフォーマンスを最大化するSSG/SSRプリレンダリング手法が学べる講座。モダンなフロントエンド技術をキャッチアップしてみよう。
4.26 (1088 reviews)

6 791
students
3.5 hours
content
Dec 2023
last update
$19.99
regular price
Why take this course?
🎉 [Next.js入門] マイクロブログを構築しながら学ぶ、Reactのフレームワーク「Next.js」の講座 🌟
このコースについて
コースの概要
Reactフレームワークの「Next.js」を初めて触れる人向けで、実際にマイクロブログを構築しながら基礎と本質を学ぶ講座です。Next.js13以前のバージョンに焦点を当て、モダンなフロントエンド技術の知識をキャッチアップします。
本コースの対象者
- Reactは一通り学んだ方
- Next.js完全初心者の方
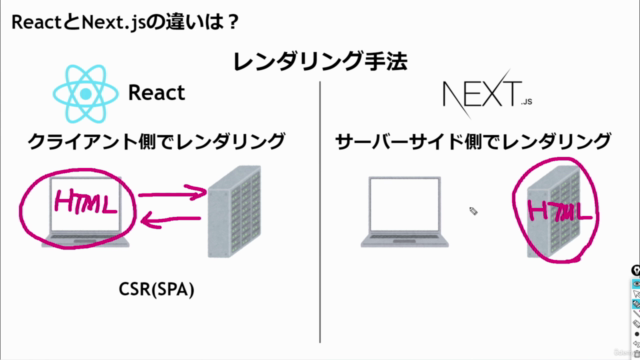
- Reactの違いを明確に理解しておきたい方
- 公式ドキュメントを読み上げても理解が深まらない方
- 動画でサクッと理解したい方
- SSG(静的サイト生成)・SSR(서バー側レンダリング)を学んでみたい方
コース内容の概要
-
Next.jsの基本構造とプロジェクトのセットアップ
- Next.jsのファイル構造理解
- プロジェクトの立ち上げ方
-
ページの作成とデータの取り扱い
- 静的ページの作成方法
- Data Fetchingの基本
- API routesの構築
-
マイクロブログの実装
- ユーザーが記事を投稿・編集できるようにする
- Markdownやファイルシステムを使ったデータ保存方法
-
パフォーマンスの最適化
- SSGとSSRの違いと利用方法
- キャッシングとプリロードでWebパフォーマンスを向上させる技術
-
実践的なプロジェクトを通じた学習
- 実際にNext.jsを使ったプロジェクトを進める
- 学んだ知識を応用し、運用可能なマイクロブログの構築
受講する際の注意点
- HTML/CSS/JavaScriptの基本文法とルールは教えていません。
- これらの基礎知識がなければ、先頭から学ぶことができません。
- Next.jsの公式ドキュメントに沿った内容で講座を構成しています。
- Next.jsの公式ドキュメントをはじめ、もう追えばすぐに理解できる方はこのコースが必要な場合が少なくなります。
- Next.js13の最新バージョンには対応しておりません。
- 最新バージョンに披露けることはありませんが、Next.js13以前のバージョンでも非常に多くの基本的な概念が同じです。
- ISR(Incremental Static Regeneration)については取り扱っていません。
- ISRはNext.js13の機能の一部であり、このコースでは触れられません。
- すでにNext.jsの公式ドキュメントを読み終えて理解済みの方は、この講座では新しい学びがないため受講する必要はありません。
コースで得られるメリット
- Next.jsを使って高性能で安定したウェブアプリケーションを構築する能力の向上
- 最新のフロントエンド技術に精通し、市場価値のあるスキルを身につける
- 実際のプロジェクトを通じて理論を実践に結びつける
このコースを選べば、Next.jsでマイクロブログを構築するだけでなく、その過程でフロントエンド開発の専門知識を深めることができます。次のステップへと進化しましょう!🎉
Course Gallery




Loading charts...
Related Topics
4563432
udemy ID
22/02/2022
course created date
07/03/2022
course indexed date
Bot
course submited by