Maîtrisez la Console et ses outils !

Why take this course?
🚀 Maîtrisez la Console et ses outils ! 🛠️
Introduction au Pouvoir des DevTools
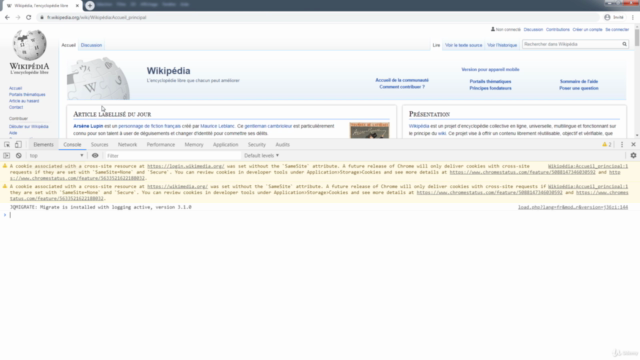
Vous pensez que la console est juste un endroit pour imprimer des console.logs ? Pensez-y une fois de plus ! Les navigateurs modernes comme Chrome et Firefox ont embarqué des DevTools qui sont des boîte à outils puissantes destinées aux développeurs web. Ce cours va vous plonger dans le vaste univers de ces outils, et vous montrer comment ils peuvent transformer votre façon de travailler sur le web.
Explorer la Boîte à Outils du Développeur 🧩
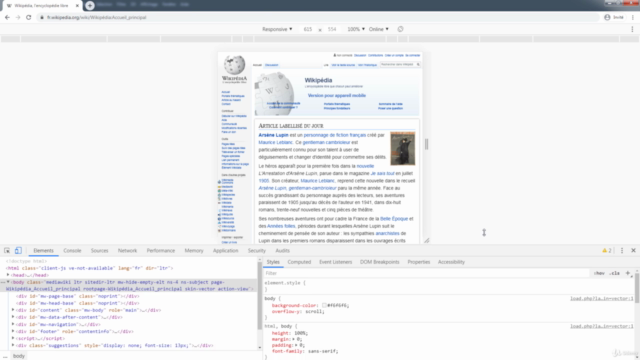
1. Inspector du DOM
Découvrez comment visualiser, observer et modifier le Document Object Model (DOM) de votre site web en temps réel. Comprenez la structure de votre page web sous forme d'arbre et interagissez directement avec son contenu.
2. Debugger en JavaScript
Allons au-delà des console.log et découvrez comment utiliser le panneau source pour débogger efficacement votre JavaScript. Profitez de fonctionnalités avancées de débogage qui vous aideront à trouver et à résoudre les problèmes dans votre code.
3. Styling sur Demande
Modifiez le CSS de vos éléments en temps réel et visualisez immédiatement les changements. Cela vous permettra de tester des designs, de déboguer des styles et d'expérimenter avec la cascade des styles en un clic.
4. Optimisation des Performances
Utilisez le panneau "Performances" pour identifier et résoudre les goulots d'étranglement dans le temps de chargement de votre site. Apprenez à optimiser les performances et à offrir une expérience utilisateur fluide et rapide.
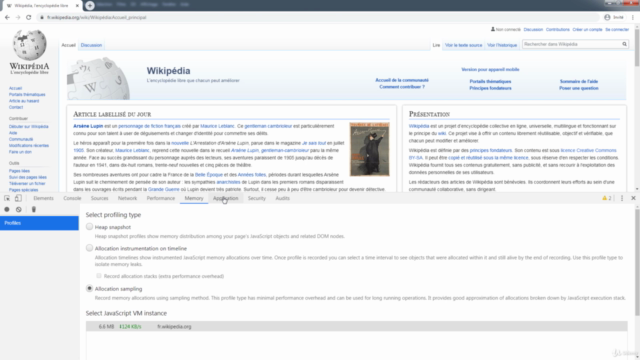
5. Gérer la Mémoire en JavaScript
Découvrez comment identifier et résoudre les fuites de mémoire qui peuvent ralentir ou même crash votre application web. Apprenez à utiliser l'onglet "Memory" pour maintenir une gestion optimale de la mémoire en JavaScript.
6. Audits Complets
Avec l'onglet "Lighthouse", effectuez des audits complets de votre site. Recevez des recommandations pour améliorer le SEO, les performances, l'accessibilité et d'autres aspects importants de votre présence en ligne.
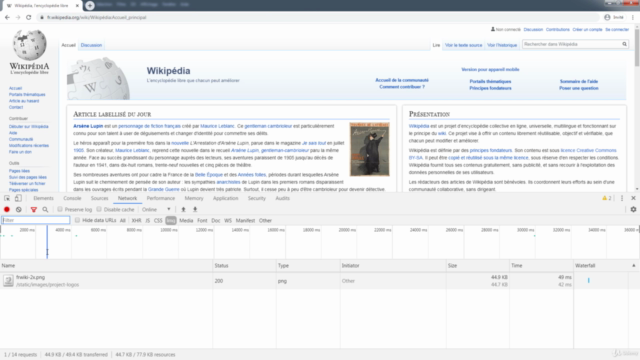
7. Analyser le Réseau
Comprenez ce qui se passe derrière les scènes lors du chargement d'un site. Surveillez les fichiers, les images, et les appels API en temps réel grâce au panneau "network".
Conclusion
En maîtrisant ces outils, vous ne seront plus qu'un développeur ordinaire ; vous serez un expert en optimisation de l'expérience utilisateur. Ce cours est le début d'un voyage fascinant vers la compréhension et l'exploitation complète des DevTools de navigation web.
👨💻 Prêt à transformer votre travail ? Rejoignez ce cours et devenez un pro de la console ! 🌟
Course Gallery




Loading charts...