Learn Make Intro View Using Flutter

Why take this course?
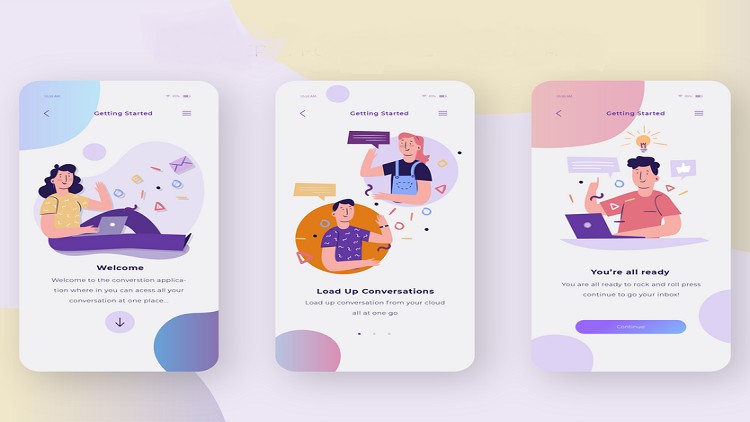
🎓 Master Material Design Intro Screens with Flutter! 🚀
Course Title
"Learn Make Intro View Using Flutter - A Flutter package for simple material design app intro screens with some cool animations"
Course Headline
A comprehensive guide to implementing stunning app intro screens using the intro_views_flutter package.
Course Overview 📚
Features ✨
- Easy Page Addition - Introduce your app with a series of pages, each customizable.
- Circular Reveal - Engage users with a circular transition to the content.
- Cool Animations - Captivate users with smooth and visually appealing animations.
- Animation Control - Keep users informed with animations even if they stop halfway.
- Skip Button - Allow users to bypass the intro screens quickly.
- Custom Fonts - Personalize the text appearance with your choice of fonts.
- Material Design Components - Ensure a modern and clean look with Material Design elements.
Getting Started 🚀
To begin, ensure you include intro_views_flutter as a dependency in your Flutter project:
dependencies:
intro_views_flutter: '^2.8.0'
Run flutter packages get in your terminal to fetch the package.
Usage 🖱️
Creating a PageViewModel is straightforward! Here's an example:
Final page = new PageViewModel(
pageColor: const Color(0xFF607D8B),
iconImageAssetPath: 'assets/taxi-driver.png',
iconColor: null,
bubbleBackgroundColor: null,
body: Text(
'Easy cab booking at your doorstep with cashless payment system',
style: TextStyle(fontFamily: 'MyFont', color: Colors.white),
),
title: Text('Cabs'),
mainImage: Image.asset(
'assets/taxi.png',
height: 285.0,
width: 285.0,
alignment: Alignment.center,
),
titleTextStyle: TextStyle(fontFamily: 'MyFont', color: Colors.white),
bodyTextStyle: TextStyle(fontFamily: 'MyFont', color: Colors.white),
);
Next, initialize the IntroViewsFlutter widget with your list of pages and other parameters:
final Widget introViews = new IntroViewsFlutter(
[page],
onTapDoneButton: () {
// Void Callback
},
showSkipButton: true,
pageButtonTextStyles: new TextStyle(
color: Colors.white,
fontSize: 18.0,
fontFamily: "Regular",
),
);
For a live preview and more examples, check out the example available.
Course Details 📈
- Prerequisites: Basic knowledge of Flutter and Dart is recommended.
- Project Setup: A simple project setup will be provided to follow along.
- Customization: Learn how to customize every aspect of your intro views.
- Real-world Application: Implement the intro screens in a real app, enhancing user onboarding experience.
Who Should Attend? 👤
This course is ideal for:
- Flutter developers looking to enhance their app's onboarding process.
- UI/UX designers who want to create engaging intro screens.
- Anyone interested in learning about Material Design animations and transitions in Flutter.
What You Will Learn? 🎓
- How to set up and use the
intro_views_flutterpackage effectively. - Techniques to design and customize intro screens that are both visually appealing and informative.
- Best practices for implementing animations and transitions in Flutter.
- Strategies for improving user engagement right from the first interaction with your app.
Instructor's Note 📢
For more than four pages, consider disabling the skip button to avoid overlapping page icons and the skip button. A clean and readable introduction is key to a great user experience!
Join us on this journey to create stunning intro screens that will captivate your users from the very first glance. Let's bring your app's onboarding process to life with intro_views_flutter! 🌟
Loading charts...