Learn Animate On Scroll (AOS.js)

Why take this course?
🌟 Course Title: Learn Animate On Scroll (AOS.js) También conocido como la magia detrás de los sitios web que encanten a su gente! 🚀
Course Headline: Master the Art of Scroll-Triggered Animations with AOS.js
📑 Course Description:
Welcome to the "Learn Animate On Scroll (AOS.js)" course, where we embark on an exciting journey to bring your web content to life as users interact with your site! If you're a web developer or designer looking to enhance user experience with dynamic and engaging scroll-triggered animations, this is the perfect place to start.
🔍 What You'll Learn:
-
Setting Up AOS with CDN: We'll kick things off by integrating the Animate On Scroll plugin using a Content Delivery Network (CDN). This will give you a hands-on understanding of how AOS works and the power of its default configurations.
-
Customizing Default Animations: Discover how to easily add pre-built AOS animations to your HTML project, setting the stage for your web content's transformation from static to stunning with minimal effort.
-
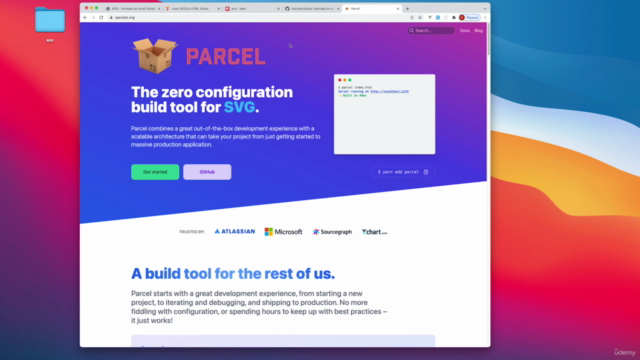
Installing AOS via NPM: Dive into the world of Node.js and learn how to install AOS using the Package Manager. We'll set up a build process with Parcel, ensuring you have all the tools needed to customize AOS's Sass variables for a truly unique user experience.
-
Creating Custom Animations: Unleash your creativity by creating bespoke animations with AOS using CSS. This is where you'll apply your knowledge and make your website stand out from the crowd.
-
Integrating Custom Animations: Integrate those custom animations into your project, completing the process of transforming your site into an interactive masterpiece.
🚀 Course Features:
-
Expert Instruction: Learn from a seasoned course instructor who has mastered the intricacies of AOS.js and is eager to share their expertise with you.
-
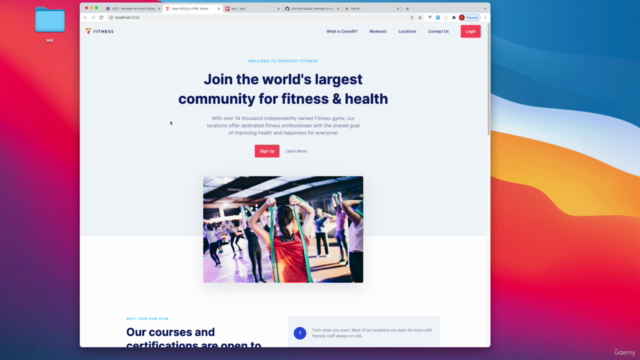
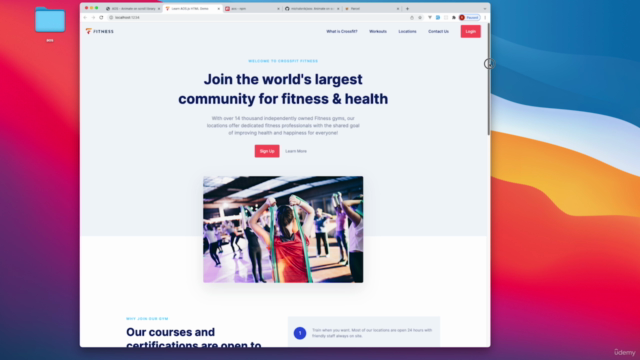
Hands-On Project Work: This course is designed for active learning, meaning you'll be working directly on a real HTML project throughout the course.
-
Step-by-Step Guidance: From setup to completion, we'll walk through each step together, ensuring you understand the process and can apply it to your own projects with confidence.
-
Customizable Learning Path: Whether you prefer to follow along with pre-built examples or want to create something entirely new, this course offers a learning path that suits your style.
✨ Why AOS.js?
AOS.js (Animation On Scroll) is a lightweight script for creating animation on the scroll event. It's fast, it's easy to use, and it's compatible with most front-end frameworks. AOS allows you to craft complex animations with ease, providing an unmatched user experience that keeps visitors engaged.
👩💻 Who Is This Course For?
This course is designed for:
- Front-end developers looking to add a layer of interactivity to their websites.
- Web designers who want to elevate their designs with smooth, scroll-triggered animations.
- Beginners and intermediate web developers who are eager to expand their skill set and add AOS.js to their toolkit.
By the end of this mini-course, you'll have a solid understanding of how to implement scroll-triggered animations with AOS.js, enabling you to create interactive and visually appealing web experiences. 🎓✨
Enroll now and let's animate your way to success! 🎉 #AOSJS #WebDevelopment #ScrollAnimations #InteractiveDesign #OnlineLearning #CodeYourFuture
Course Gallery




Loading charts...