JavaScript Animations with GreenSock (GSAP)

Why take this course?
🎉 Unlock the Secrets of Dynamic Web Design with JavaScript Animations! 🌟
Introduction: Are your web designs feeling a tad monochrome? Craving some sparkle and movement that really sets them apart? You're not alone. Many designers yearn to elevate their projects with interactive animations, and that's where the magic of JavaScript Animations with GreenSock (GSAP) comes in!
What is GreenSock (GSAP)? GreenSock Animation Platform (GSAP) is a robust suite of tools designed to empower developers like you to create seamless, high-performance animations. With its emphasis on cross-browser compatibility and ease of use, it's no surprise that over 7 million websites have leveraged GSAP to add that professional sheen to their web experiences.
Your Learning Journey: This course is meticulously structured into two engaging sections:
🎓 Section One - Mastering the Basics of GSAP:
- Dive into the core features of GSAP, including TweenMax and TimelineMax.
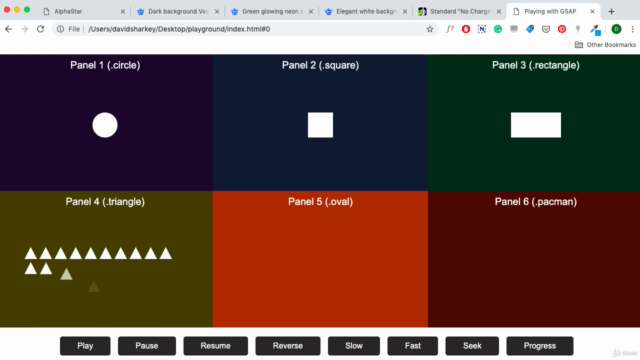
- Explore different types of tweens, various easing options, and playback controls to master animation timing and sequencing.
- Gain a deep understanding of how GSAP works under the hood, setting you up for success in any project.
🖥️ Section Two - Real-World Application:
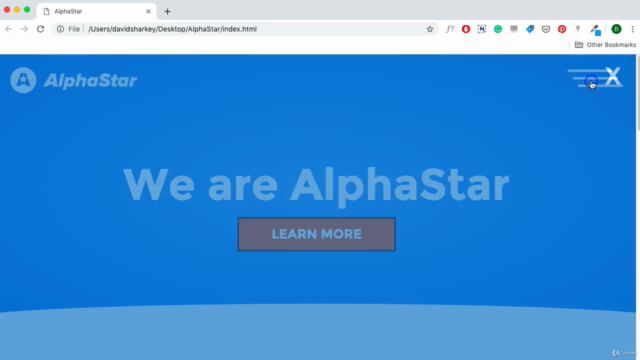
- Put your new skills into action by transforming the homepage of our fictional company, AlphaStar, into an interactive and engaging masterpiece with real-world UI enhancements.
- Learn how to apply GSAP techniques to create a responsive and user-friendly experience that captivates your audience.
Your Instructor: Meet David Sharkey, your seasoned guide on this animated adventure. With over four years of experience with GreenSock, I've tackled everything from simple animations to complex timelines, all while keeping performance at the forefront. My passion for GSAP and its capabilities has helped me stand out in a competitive field.
Why Choose This Course?
- Advance Your Skills: Elevate your front-end web design by integrating sophisticated JavaScript animations into your projects.
- Unlock Creativity: Break free from the limitations of HTML and CSS, and bring your visions to life with GSAP's powerful animation tools.
- Stay Ahead of the Curve: Demonstrate your expertise in one of the most versatile tools in web design, setting you apart from the competition.
What Students Are Saying: "This course serves as an excellent introduction to GreenSock. I haven't even completed the course yet and I'm already able to make some quite complex animations. Great course, 5/5." - John Edwards
Ready to Dive In? Join us on this animated odyssey by enrolling in JavaScript Animations with GreenSock (GSAP) today! Let's bring your projects from flat to fabulous together.
🎉 Enroll Now and Begin Your Journey to Animation Mastery with GSAP! 🎬
Course Gallery




Loading charts...