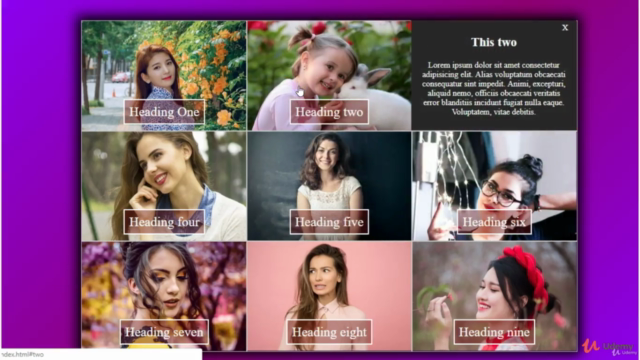
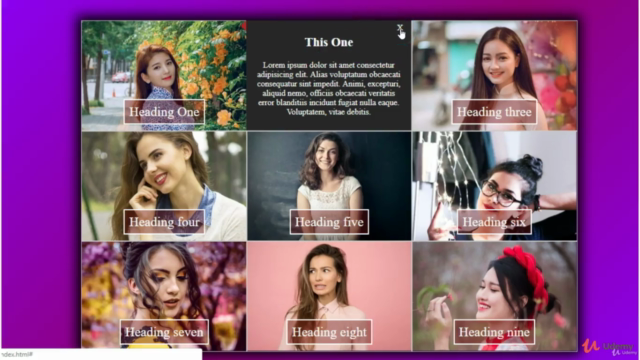
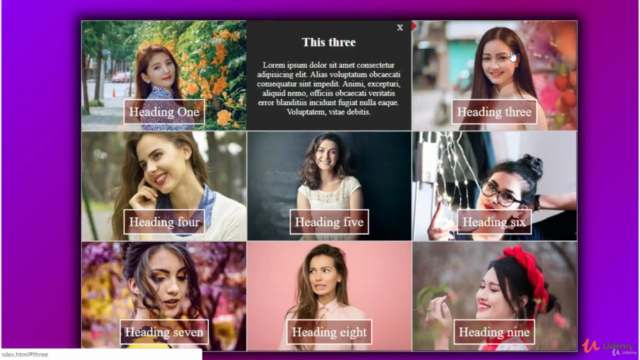
Create Interactive Portfolio Grid using CSS and HTML

Why take this course?
🎓 Course Title: Create Interactive Portfolio Grid using CSS and HTML
🚀 Course Headline: Become an Expert In Creating Modern and Interactive CSS Widgets for Websites & Master CSS Pseudo Class Selectors!
Unlock the Full Potential of CSS and HTML to Elevate Your Web Development Skills!
Are you ready to transform your web design skills and create stunning interactive portfolio grids without the need for JavaScript? Our comprehensive online course is tailored for both beginners and seasoned developers who wish to enhance their knowledge and creativity in crafting modern, responsive widgets for websites and WordPress. 🖥️✨
What You'll Learn:
-
Mastery of CSS & HTML: Dive deep into the core technologies that power the web, learning both the basics and advanced techniques to create interactive elements.
-
Interactive Portfolio Grids: Learn step-by-step how to build a portfolio grid that's not just static, but interactive and engaging for your users.
-
Click Event Without JavaScript: Discover innovative ways to handle user interactions purely with CSS, making your designs lean and mean.
-
CSS Pseudo Class Selectors: Gain a deep understanding of pseudo classes, which will allow you to style elements based on their state (hover, focus, etc.), without writing any JavaScript.
Course Highlights:
🔹 Hands-On Learning: Engage with practical projects that will help you apply what you learn in real-world scenarios.
🔹 Modern Techniques: Stay ahead of the curve by learning up-to-date best practices for creating interactive web components.
🔹 Endless Creativity: Unleash your inner designer as you explore the limits of CSS and HTML to create visually appealing, functional widgets.
Why Take This Course?
-
Versatility: Whether you're building a personal portfolio, a business website, or a WordPress site, these skills will be invaluable.
-
Productivity Boost: Reduce your dependency on JavaScript for simple interactions, speeding up your development process.
-
Unique Expertise: Set yourself apart from the crowd by mastering CSS pseudo classes and creating interactive elements without relying on additional scripts.
Who Is This Course For?
This course is designed for:
-
Beginners in CSS and HTML: Learn the foundational concepts and advance your skills progressively.
-
Experienced Developers: Refine your abilities, learn new techniques, and stay updated with the latest trends in web development.
Your Instructor: Ravikumar R, an expert instructor with a passion for modern web technologies, will guide you through each module with clarity and expertise.
Enroll Now to Embark on Your Journey Towards Becoming a CSS & HTML Wizard! 🧙♂️
Don't miss out on the opportunity to elevate your web design skills and create interactive, modern widgets that will captivate your audience. Enroll in "Create Interactive Portfolio Grid using CSS and HTML" today and start crafting the future of web interactivity! 🌐🚀
Course Gallery




Loading charts...