Cartographie sur le Web
Leaflet, JavaScript, Open Street Map et Open Data
4.72 (41 reviews)

146
students
8 hours
content
May 2022
last update
$29.99
regular price
Why take this course?
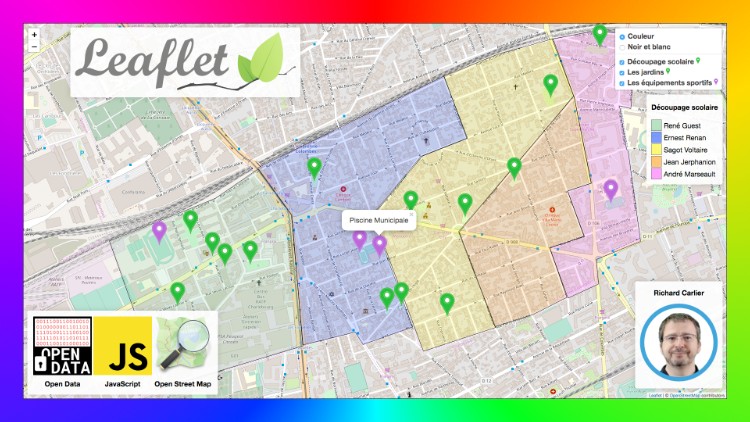
🌐 Cartographie sur le Web avec Leaflet, JavaScript et Open Data
Ce que vous apprendrez dans ce cours:
- Fondamentaux de la cartographie Web: Découvrez les bases de HTML, CSS et JavaScript nécessaires pour créer des cartes interactives.
- Introduction à Open Street Map et Open Data: Apprenez à récupérer et utiliser des données géographiques gratuites et open source.
- Travail avec Leaflet: Maîtrisez la bibliothèque de cartographie JavaScript la plus populaire pour intégrer des cartes dynamiques dans vos projets Web.
Cours Détail:
Section 1: Prérequis et données Open Data
- Révision HTML/CSS/JavaScript: Affinez vos compétences de base pour une mise en page web réussie.
- Accès aux données: Apprenez comment récupérer des données de l'Open Data et les traiter avec JavaScript.
Section 2: Création de votre première carte
- Carte de base: Construisez une carte simple avec un fond et un marqueur central.
Section 3: Enrichissement de la carte
- Ajout de marqueurs: Intégrez des marqueurs personnalisés avec couleurs choisies.
- Popups d'information: Créez des popups pour fournir des informations contextuelles.
- Fenêtre de contrôle: Ajoutez une interface utilisateur pour filtrer les points affichés et choisir le fond de carte.
Section 4: Dessiner sur la carte
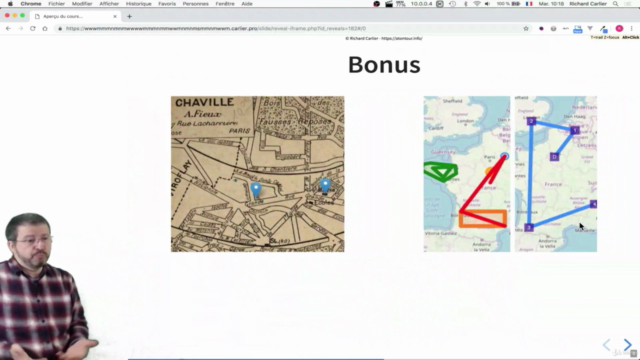
- Formes géométriques: Apprenez à dessiner des lignes, cercles, rectangles, polylines et polygones.
- Éléments cartographiques: Ajoutez une échelle, une légende, des images, et explorez un cas exceptionnel avec une image de 1900 en fond de carte!
Section 5: Cartes interactives
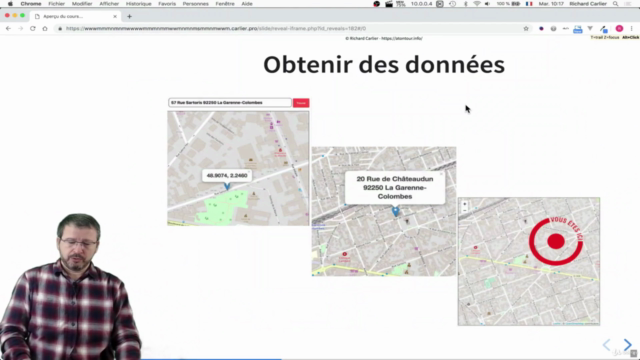
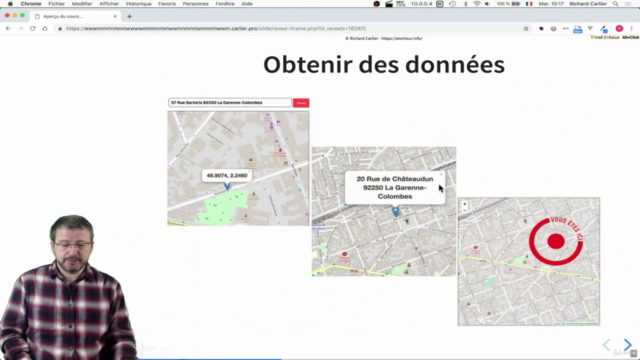
- Obtention d'informations: Découvrez comment obtenir des coordonnées géographiques.
- Géocodage et géodécodage: Convertissez des adresses en coordonnées et vice versa.
- Géolocalisation: Comprenez comment localiser un utilisateur sur une carte.
Section 6: Travail avec GeoJSON et visualisation des données
- GeoJSON: Récupérez et traitez des fichiers de contours géographiques.
- Cartes choroplèthes: Créez des cartes où les régions sont colorées en fonction d'une mesure statistique.
🧵 Votre parcours pas à pas
- Révisions et données de démarrage: Renforcez vos fondamentaux et apprenez à interroger l'Open Data.
- Première carte: Construisez la structure de base d'une carte Web.
- Interactivité et personnalisation: Ajoutez des couleurs, des marqueurs et des informations contextuelles.
- Design et éléments cartographiques: Personnalisez votre carte avec des formes et des éléments spécifiques à la cartographie.
- Cartes interactives: Faites de vos cartes des outils précieux pour obtenir et visualiser des données géographiques.
- Analyse de données géographiques: Utilisez GeoJSON et les cartes choroplèthes pour représenter des données complexes de manière compréhensible.
Embarquez dans l'univers fascinant des cartes Web avec Leaflet, JavaScript et Open Data. Transformez vos projets en cartes interactives et informatives qui racontent des histoires sur le monde réel. 🌍🗺️
N'oubliez pas que cette course est constamment mise à jour avec les dernières pratiques et meilleures méthodes de l'industrie. Embarquez pour ce voyage informatif où chaque session vous rapproche de la maîtrise de la cartographie Web! 🚀📚
Course Gallery




Loading charts...
Related Topics
2339588
udemy ID
26/04/2019
course created date
14/11/2019
course indexed date
hna
course submited by