Bootstrap 4 From Scratch With 5 Projects

Why take this course?
🌟 Course Title: Bootstrap 4 From Scratch With 5 Projects
🚀 Course Headline: Master Bootstrap 4 and build 5 real world themes while learning HTML5 semantics & CSS3!
Unlock the Full Potential of Bootstrap 4!
🔥 Why Take This Course? This course will guide you from zero to hero with Bootstrap 4, the latest version of the most popular front-end framework in web development. You don't need prior knowledge of Bootstrap 3 to join this course – every aspect of Bootstrap 4 is covered here, so you can skip ahead if you're already familiar. With a focus on modular learning, you can jump into building your first project as soon as you're ready!
What's Inside?
🎓 Learning the Basics:
- Bootstrap 4 Essentials: Get to grips with Bootstrap's utilities, components, and widgets. Understand the grid system and how to use flexbox like a pro.
- HTML5 & CSS3: Learn HTML5 semantics to write cleaner, more efficient markup, and dive into advanced CSS3 features to enhance your designs.
🛠️ Custom Bootstrap Sandbox: A unique, custom-built HTML learning environment awaits you. Each lecture comes with an associated HTML page, allowing you to follow along step by step and see your progress as you build from scratch.
🖥️ Hands-On Learning with a Sandbox Project:
- Start with a Blank Canvas: Skip the initial learning sections if you're already familiar with Bootstrap 4 and dive straight into coding a simple "boiler" theme in Section 6.
- Code Along with Real Examples: Apply your skills to real-world scenarios by building five comprehensive themes throughout the course.
🌈 Five Real Projects/Themes to Build:
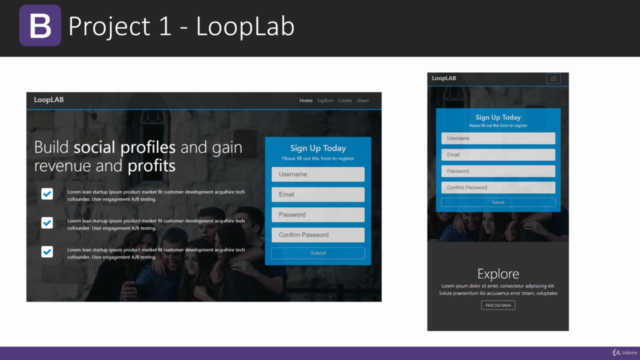
- LoopLap: A dynamic social UI theme that's perfect for a modern social network.
- Mizuxe: A visually stunning book or product showcase theme that utilizes Sass for more efficient styling.
- Blogen: A sleek and user-friendly blog admin area interface.
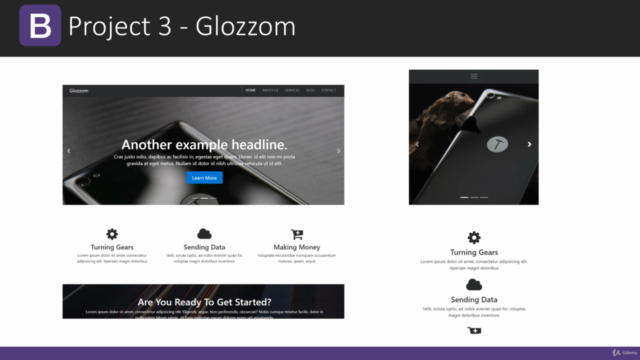
- Glozzom: A multi-page theme complete with a carousel and integration of various 3rd party scripts.
- Portfoligrid: A portfolio theme that showcases your work using Bootstrap's grid, flexbox, and the collapse widget.
🎢 Projects You Can Use & Contribute To! All five projects are open source, meaning you can use them for your own personal or commercial projects, and even contribute to their development.
Join us on this journey to master Bootstrap 4 and create stunning themes with confidence! Let's build something incredible together. 🛠️🚀
Enroll now and take the first step towards becoming a Bootstrap 4 expert today! 🎉
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
Enroll in this course to develop a solid foundation in Bootstrap 4 and harness its potential for responsive web design. While some content may not be current due to Bootstrap 5's release, the practical projects and sandbox environment ensure a valuable learning experience with a seasoned professional. Embrace the opportunity to grow as a front-end developer by acquiring crucial skills in building stunning UI/UX designs using one of the industry's most sought-after frameworks.
What We Liked
- The course provides a comprehensive overview of Bootstrap 4, covering utilities, classes, components, JS widgets, and more.
- The custom sandbox environment facilitates hands-on learning and experimentation with various Bootstrap elements.
- Instructor's teaching style emphasizes real-world applications via building 5 distinct projects, enhancing practical understanding.
- Clear explanations and gentle repetition enable easy retention and understanding of concepts for beginners.
Potential Drawbacks
- Some content may appear outdated due to Bootstrap 5's release; students are encouraged to adapt their learning to newer versions.
- The Q&A section could be more frequently monitored, as timely updates would enhance user experience and address concerns.
- Voice clarity and pacing during the lectures vary occasionally, which might affect engagement levels for certain learners.